
✅ 강의 소개
국내 실무에서 가장 자주 사용되는 “표 UI” 10종을 HTML + CSS로 구현하는 실전 퍼블리싱 강의입니다.
복붙이 아닌, 구조부터 스타일까지 직접 구현하며 “진짜 쓰는 테이블”을 정복해보세요.
💡 이런 분께 추천해요
- 반복되는 표 마크업이 매번 헷갈리는 분
- 회사에서 실무 테이블을 직접 구현해야 하는 퍼블리셔
- 구조 + 디자인 + 접근성까지 제대로 정리하고 싶은 분
- CSS 기초는 아는데 실무 레이아웃은 자신 없는 분
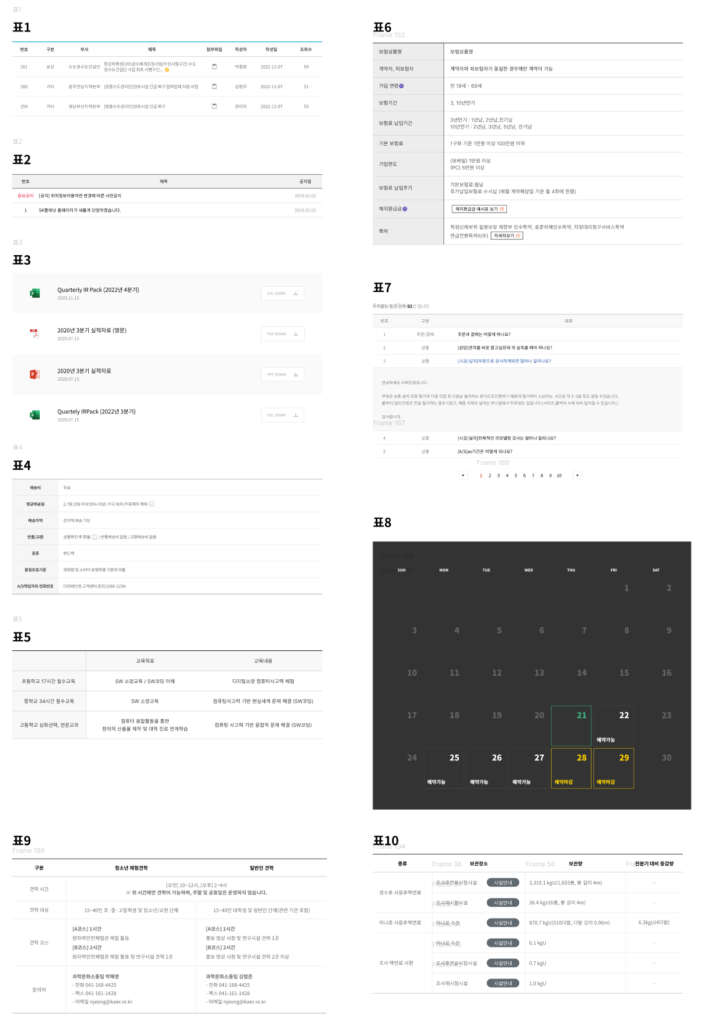
🧩 포함된 테이블 유형 (총 10종)

📦 구성 안내
- Table UI 구현 영상 10개 (각 10 ~ 40분 내외)
- 예제 HTML + CSS 소스 파일 제공
reset.css초기화파일
⏰ 수강 정보
- 수강 기간: 1개월 열람권
- 가격: ₩19,000
❓ FAQ
JavaScript도 포함되나요?
아닙니다. 이 강의는 순수 HTML/CSS만으로 테이블을 완성합니다.
모바일 대응 테이블도 포함되나요?
반응형 테이블은 다른 상품에서 진행합니다.
표는 그냥 복붙으로 끝내지 마세요. 한 번 구조를 정확히 익히면, 어떤 레이아웃도 자유롭게 조합할 수 있습니다. 지금 바로 실무 퍼블리셔를 위한 테이블 UI 정복을 시작해보세요!
📌 안내
Vol.1 강의는 HTML과 CSS만으로 구성되며, JavaScript는 포함되지 않습니다.

