
✅ 강의 소개
국내 웹사이트에서 자주 쓰이는 리스트형 UI만 따로 모아, HTML과 CSS로 직접 구현하는 실전형 강의입니다. 공공기관, 포털, 기업 사이트에서 자주 접할 수 있는 정보 리스트, 탭형 구조, 검색결과 화면 등을 직접 만들어보며 구조 설계부터 시맨틱 마크업, 일부 반응형 대응까지 실무 감각으로 정리합니다.
💡 이런 분께 추천합니다
- 리스트 UI를 반복 제작하는 분
- 콘텐츠 구조화가 어려운 실무 초급자
- 리스트 디자인을 정확하게 HTML/CSS로 구현하고 싶은 분
- 정보 중심 웹사이트의 마크업 노하우를 익히고 싶은 분
📦 구성 안내
- 리스트형 UI 구현 강의 영상 10개 (최대 37분)
- 예제 HTML/CSS 소스 코드 제공
📑 수록 UI 리스트 (총 10종)










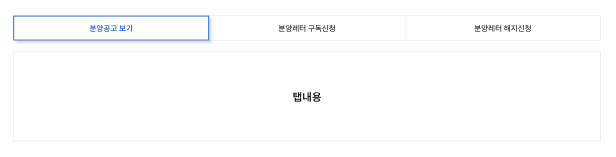
- 탭형 리스트
- 연혁 리스트
- 탭 + FAQ 리스트
- 뉴스 리스트
- 접힘 펼침 리스트 (아코디언)
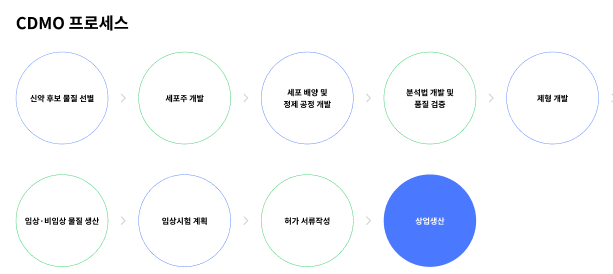
- 프로세스 리스트
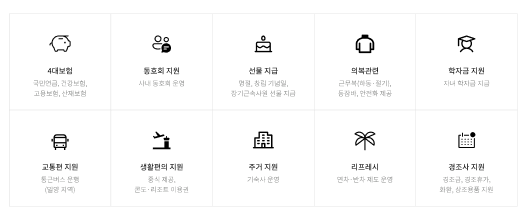
- 아이콘 리스트
- 상품 리스트
- 목록형 리스트
- 순서형 리스트
⏰ 수강 정보
- 수강 기간: 1개월 열람권
- 가격: ₩19,000
📌 안내
Vol.1 강의는 HTML과 CSS만으로 구성되며, JavaScript는 포함되지 않습니다.

