#ld-cg-ma89cpdwif .grid{grid-template-columns:repeat(4,minmax(0,1fr));} #ld-cg-ma89cpdwif .grid > .item > .post, #ld-cg-ma89cpdwif .grid > .item .content{display:flex;flex-direction:column;height:100%;} #ld-cg-ma89cpdwif .grid > .item .content > *:last-child{margin-top:auto;} #ld-cg-ma89cpdwif .grid > .item .content .entry-title, #ld-cg-ma89cpdwif .grid > .item .content .entry-title *{} #ld-cg-ma89cpdwif .grid > .item .content .entry-title{} #ld-cg-ma89cpdwif .grid > .item .content .entry-title *{} #ld-cg-ma89cpdwif .grid > .item .content .entry-content{} #ld-cg-ma89cpdwif .grid > .item .content .entry-content *{} #ld-cg-ma89cpdwif .grid > .item .ribbon{} #ld-cg-ma89cpdwif .grid > .item .ribbon, #ld-cg-ma89cpdwif .grid > .item .ribbon *{} #ld-cg-ma89cpdwif .grid > .item .icon{} #ld-cg-ma89cpdwif .grid > .item .icon, #ld-cg-ma89cpdwif .grid > .item .icon *{} #ld-cg-ma89cpdwif .grid > .item .button, #ld-cg-ma89cpdwif .grid > .item .button *{background-color: #4549e0;border:none;} #ld-cg-ma89cpdwif .grid > .item .button, #ld-cg-ma89cpdwif .grid > .item .button *{}
#ld-cg-lgpwxdpo88 .grid{grid-template-columns:repeat(4,minmax(0,1fr));} #ld-cg-lgpwxdpo88 .grid > .item > .post, #ld-cg-lgpwxdpo88 .grid > .item .content{display:flex;flex-direction:column;height:100%;} #ld-cg-lgpwxdpo88 .grid > .item .content > *:last-child{margin-top:auto;} #ld-cg-lgpwxdpo88 .grid > .item .content .entry-title, #ld-cg-lgpwxdpo88 .grid > .item .content .entry-title *{} #ld-cg-lgpwxdpo88 .grid > .item .content .entry-title{} #ld-cg-lgpwxdpo88 .grid > .item .content .entry-title *{} #ld-cg-lgpwxdpo88 .grid > .item .content .entry-content{} #ld-cg-lgpwxdpo88 .grid > .item .content .entry-content *{} #ld-cg-lgpwxdpo88 .grid > .item .ribbon{} #ld-cg-lgpwxdpo88 .grid > .item .ribbon, #ld-cg-lgpwxdpo88 .grid > .item .ribbon *{} #ld-cg-lgpwxdpo88 .grid > .item .icon{} #ld-cg-lgpwxdpo88 .grid > .item .icon, #ld-cg-lgpwxdpo88 .grid > .item .icon *{} #ld-cg-lgpwxdpo88 .grid > .item .button, #ld-cg-lgpwxdpo88 .grid > .item .button *{background-color: #4549e0;border:none;} #ld-cg-lgpwxdpo88 .grid > .item .button, #ld-cg-lgpwxdpo88 .grid > .item .button *{}
HTML5 기초 실무 강의는 기본 개념과 웹 표준, 웹 접근성 기초를 다루는 강의입니다. 웹 표준의 중요성과 HTML5 문서 구조를 …
CSS3 기초 실무 강의는 기본 문법과 실무를 위한 기초 지식을 다루는 강의입니다. CSS3 표현방법을 숙지하고 HTML과의 연동을…
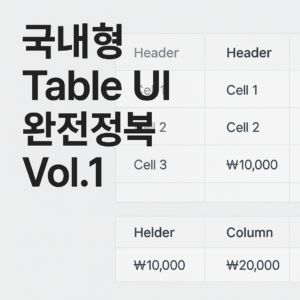
국내 실무에서 자주 쓰이는 표(Table) UI를 중심으로 구성된 시리즈입니다.
총 10편으로 구성되어 있으며, 다양한 테이…
공지 리스트, 뉴스 요약, 썸네일형 카드 등 다양한 리스트형 UI 10개를 선정하여 실전 구현합니다.
반복 요소의 구조화…
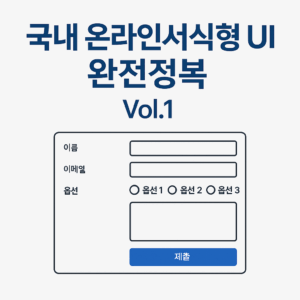
국내 실무에 꼭 필요한 온라인 서식 UI 10종을 HTML+CSS로 직접 구현합니다.
구조, 시멘틱, 접근성까지 함께 배우는 실…
“Tailwind 어렵지 않아요.”
디자인 해석부터 커스터마이징까지, 직접 따라 하며 익히는 기초 실습 강의!
…
복잡한 CSS를 더 효율적으로, 더 체계적으로!
SCSS는 CSS를 확장한 문법으로, 변수·반복문·함수·모듈 등 프로그래밍적…